TYPOGRAPHY / TASK 2 : Typographic Exploration & Communication
25/4/2022- 16/5/2022 / Week 5 - Week 8
Ravvetaran Thillai / 0346025Typography / Bachelor of Mass Communications (Honors) (Advertising & Brand Management)
Task 2: Typographic Exploration & Communication (Text Formatting and Expression)
LECTURES:
Week 5 -Understanding
Asymmetry in Letterforms
Uppercase letterforms may appear to be symmetrical, but they are actually
asymmetrical. The most obvious variances will be the weights of the strokes,
while the less evident differences will be the arc of the letterform itself.
Each of the brackets linking the serifs to the stem has a distinct arc to
it.

|
|
Figure 1.0 Analyzing uppercase (27th April 2022)
|
A simple examination of the lowercase 'a' of two seemingly similar
letterforms demonstrates the intricate nature of each individual letterform.

|
|
|
Maintaining x-height
Present: Exists on a multitude of screens. Our experience of typography today changes based on how the page is rendered because typesetting happens in browser.
A word, phrase, or image that you can click on to navigate to a new document or new part within a current document.
Font size for screen
X-height is a term used to indicate the size of lowercase letterforms in
general. The size of some curved strokes must rise beyond the median line or
sink below the baseline in order for them to look the same size as the
vertical and horizontal strokes they adjoin.
It is critical that they are thoroughly examined. This procedure gives you
the opportunity to examine how the balance between form and counter is
accomplished by following the stages above: It is necessary to conduct a
case study of similar existing letterforms before beginning the
letter-making process.
Week 6 -Screen & Print
Past Vs. Present Typography
Past: Typography has only been considered alive after it reached the page. Once a publication had been edited, typeset, and printed, it was considered finished.Present: Exists on a multitude of screens. Our experience of typography today changes based on how the page is rendered because typesetting happens in browser.
Hyperlink / link
A word, phrase, or image that you can click on to navigate to a new document or new part within a current document.
Font size for screen
- 16-pixel text on screen is about same size as text printed in a book or magazine
- Books (reading a few inches away) usually at 10 points
- Books (reading at arms length) ideally at 12 points
INSTRUCTIONS
Task 2 : Typographic Exploration & Communication
For our task 2, we were asked to create a 2-page editorial spread with the title expressed typographically using Adobe Illustrator. Not only that, for this task we are only allowed to use minor graphical elements when designing the headline and no images are allowed. The headline and the body text are already provided and we had to choose between the 3.
1. Visual Research

|
| Figure 1.1 Exploration on Layouts (3th May 2022) |
2. Sketches

|
| Figure 1.2 Sketches (3th May 2022) |
3. Layout & Headline Attempts

|
|
Figure 1.3 Headline (5th May 2022) |

|
|
Figure 1.4 Text Layouts (5th May 2022) |

|
|
Figure 1.5 Layout 1 (5th May 2022) |

|
|
Figure 1.6 Layout 2 (5th May 2022) |

|
|
|
4. Changes after feedback
During the feedback session for week 7, I received some comments from the
lecturer, which was quite helpful because it let me understand what was
incorrect with my body text. Text layouts were extremely constrained in
terms of spacing and kerning.

|
|
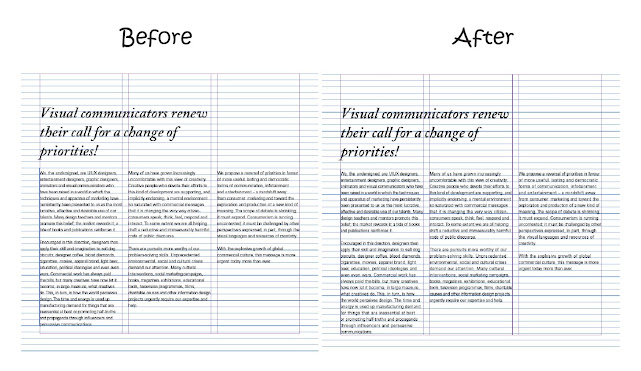
Figure 1.8 Revised Layout Before & After (9th May 2022) |

|
|
Figure 1.9 Revised Layout 3 (9th May 2022) |
Final Submission
Figure 2.0 Final Typographic Exploration and Communication - PDF (14th May 2022)
Figure 2.1 Final Typographic Exploration and Communication (Baseline Grid) - PDF (14th May 2022)
 |
Figure 2.1 Final Typographic Exploration and Communication - JPEG (14th May 2022) |
Font : Bodoni MT(Title), Adobe Caslon Pro (Subtitle), Univers LT Std (Body text)
Typeface : Bodoni MT Italic , Adobe Caslon Pro Semibold Italic , Univers LT Std 45 Light
Font size : 101 pt (title), 29pt (Subtitle) , 8pt (body text)
Leading : 11 pt
Paragraph Spacing : 11 pt
Average characters per line : 41 ~ 49
Margins : 12.7 mm (top ,bottom, left & right)
Columns : 3
Gutter (for columns) : 5 mm
Font size : 101 pt (title), 29pt (Subtitle) , 8pt (body text)
Leading : 11 pt
Paragraph Spacing : 11 pt
Average characters per line : 41 ~ 49
Margins : 12.7 mm (top ,bottom, left & right)
Columns : 3
Gutter (for columns) : 5 mm
Feedback
Week 7 on Task 2
Specific Feedback : Layout 1 is very tight in terms of letter spacing
and kerning. Layout 2 has too much empty space above the text and headline
and needs to make amendments. There must also be widows on the body text.
Reflections
Experience:
Sketching out concepts for the typographical layouts was a lot of fun for
me. It was, nevertheless, difficult to achieve an appropriate, yet artistic,
vibe or message for the text. Many of my sketches looked great on paper, but
they weren't as useful when they were converted to vectors in Adobe
Illustrator. My learning experience from this project has been quite
beneficial.
Observations:
The process of developing an editorial spread is more difficult than I
anticipated. When designing a layout that effectively communicates a
message, there are numerous rules and abilities that must be applied.
Findings:
I came to the realisation that it is critical to brainstorm ideas and seek
inspiration before beginning to create the assignment. Furthermore, thorough
study and referencing aid in the development of sound ideas and the
establishment of a clear path.
Further Readings:
As a result of Chapter 4, I learned about a wide range of grids including the square, single-column, and modular grids. When referring to natural divisions, such as square girdles and Japanese mats, the term is used. In a linear narrative, such as a novel or an exhibition panel, it is usually preferable to utilise type as a single block rather than multiple blocks. According to paper sizes, the importance of typographic information, and the project's budget, grids are often used.
This book also taught me that language and signs may be used in conjunction to convey clear ideas to an audience, which I found very interesting. By making you think about something else, typography can also elicit the recall of a certain thought. This is the outcome of merging logical and intuitive reasoning. As a result of the extensive study and elevated comparative studies in this e-book, I was enabled to develop a full understanding of text formatting principles and styles, as well as exploration, as there are numerous visual samples to compare. Through to the usage of the examples given, I was able to develop a greater understanding of formatting principles such as kerning and tracking, font size, cross alignment, and ragging.






Comments
Post a Comment