TYPOGRAPHY / TASK 1: EXERCISES
Typography / Bachelor of Mass Communications (Honors) (Advertising & Brand Management)
Task 1: Exercises 1
LECTURES:
Week 1 / Introduction & Briefing
Today in week 2 of class, Mr. Vinod shared with us his background in his career. He also showed us previous works from before he became a lecturer. After that he continued giving us feedback on our sketches that we were asked to draw in previous class. He then started giving feedback on each student. He also taught us on how to digitalized the sketches in Adobe Illustrator.

|
| Figure 1.0 Screenshot of the lecturer giving me feedback 4/4/2022 |

|
|
Figure 1.1 Screenshot of the lecturer teaching how to digitalized
the typographical words 4/4/2022 |
Week 3

|
| Figure 2.0 Screenshot of the lecturer giving feedback on my digitalized work 11/4/2022 |
Mr. Vinod checked our e-portfolio blog during this week just to make sure everyone is doing it right and he also gave feedback to all of us, which helped us adjust our portfolio to make it better. After that, he went on giving comments to whoever finished task 3, text formatting, and also, for those who had not finished, he asked everyone to start during the class.
Lecture : Typo 0 Introduction
- Font - Individual font or weight within the typefaces.
- Typeface - Refers to the entire families that share similar characteristics.
Lecture : Typo 1 Development & Timeline

|
| Figure 4.0 Boustrophedon style, 2 April 2022 |
The Romans and Etruscans painted their letterforms first to conserve marble. This resulted in varied stroke quality for the letterforms depending on the instrument used. We also learned about early-century handwriting with square and rustic caps. Serifs were added to major strokes in square capitals by writing at an angle of roughly 60 degrees from the perpendicular. Hold the pen or brush at a 30-degree angle to the perpendicular for faster and easier rustic capitals. This hand script is easier to write but harder to read since it is condensed.

|
| Figure 4.1 Square Capitals, 2 April 2022 |

|
| Figure 4.2 Rustic Capitals, 2 April 2022 |
Typographers and design students both benefit greatly from familiarity with typographic terminology and the ability to define letterforms in order to correctly identify typefaces.
- Baseline -The imaginary line of visual base
- Median - The imaginary line defining the x-height of letterforms
- X-height -The height of the lowercase "x" in a typeface
- Stroke - The line that defines a basic letterform
- Apex/Vertex - The point created from the intersection of two diagonal stem (Apex ↑, Vertex ↓).
- Stem - Any vertical line in a letter.
- Arm - Short Strokes off the Stem of the letterform, either horizontal (eg. E, F, L) or diagonal (eg. K, Y).
- Ascender - Stem of a lowercase letterform above the Median.
- Barb - Half-serif end of a curved Stroke.
- Bowl - Rounded form that describes a counter (open or closed)
- Bracket - Transition between the serif and the stem
- Cross Stroke - horizontal stroke in a letterform that joins two stems together
- Crotch - interior space where two strokes meet
- Descender - portion of the stem of a lowercase that projects below the baseline
- Link - Stoke connects the bowl and the loop of lowercase G
- Loop - Bowl is created in the descender of the "g"
- Shoulder - Cstroke that is not part of a bowl
- Spur - The extension the articulates the junction of the curved and rectilinear stroke
- Uppercase - Capital letters + certain accented vowels, c cedilla & n tilde, and a/e & o/e ligatures.
- Lowercase - Lowercase letters that include the same character set as Uppercase.
- Small Capitals - Uppercase letterforms drawn to the x-height, the same size as lowercase but in the form of uppercase
- Uppercase Numerals (Lining figures) - Same height as uppercase letters, with same kerning width.
- Lowercase Numerals (Old style figures) -Height is with ascender and descender, most commonly found in Serif typefaces.
Lecture : Typo 3 Text P1
1. Flush left: Closely mirrors the asymmetrical experience of handwriting. Each line starts at the same point but ends whenever the last word on the line ends. (Ragged right)
2. Centered: Symmetry upon the text, assigning equal value.
3. Flush right: Emphasis on the end of a line as opposed to its start.
4. Justified: Impose a symmetrical shape on the text, may result openness of lines which produce white space running vertically known as 'rivers'
Lecture : Typo 4 Text P2
Widow which would be a short line of type left alone and at the end of a section of text can be fix by rebreaking row endings all through the paragraph.For orphan, short line of type left alone at the start of a new column might need to be careful. We can make adjustment like moving columns in layouts or reducing the line length.
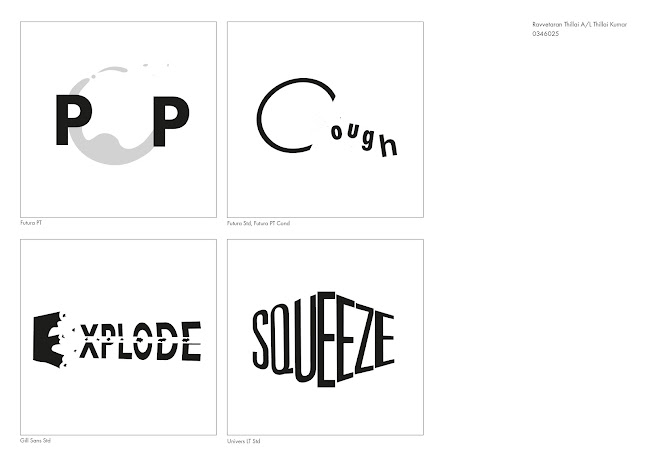
Task 1 : Exercise 1 - Type Expressions

|
| Figure 8.0 Cough Sketches 3/04/2022 |

|
|
Figure 8.1 Pop Sketches 3/04/2022 |

|
|
Figure 8.2 Squeeze Sketches 3/04/2022 |

|
|
Figure 8.3 Explode Sketches 3/04/2022 |
Task 1 : Exercise 2- Digitalization

|
| Figure 9.0 Progression: My Typography attempts 7/04/2022 |

|
|
Figure 9.1 Progression : My Typography attempts 8/04/2022 |
Final Submission:

|
| Figure 9.3 Final Submission in JPEG 8/04/2022 |
Task 1 : Exercise 3- Animating

|
|
Figure 10.0 Frame Artboards on Adobe Illustrator 11/04/2022 |

|
|
Figure 10.1 Timeline Panels on Adobe Photoshop11/04/2022 |
Figure 10.2 Final Submission in GIF 11/04/2022
Final Submission:
Task 1 : Exercise 4- Text Formatting
For exercise 4, we were asked to use our names to learn how to do the kerning with the 10 typefaces that were given. We were given the freedom to use the kerning. So the attached images show my name in text formatting with and without kerning.
|
|
|
Figure 11.0 Text Formatting with my name 14/04/2022 |
Once I was done with the attempts at text formatting my name, the next task was to text format the text that was given by the lecturer. In this task, we had to make sure the alignments were aligned properly and choose one font out of the 10 typefaces given. Not only that, we were supposed to use lead to make sure each paragraph had the same space in between the paragraphs.

|
|
Fig. 11.1 Using baseline grid to achieve cross alignment (15/4/2022)
|

|
|
Figure 11.2 Attempts of layout 15/04/2022 |

|
|
Figure 11.4 Feedbacks that were given by the lecturer 18/04/2022 |
Feedback was given on my layouts, and I made some adjustments according
to the feedback that I received. I also got some useful tips from the
lecturer that made me realize my mistakes as well.

|
|
Figure 11.5 Revised version 24/04/2022 |
Final Submission:
Font : Univers LT Std
Typeface : 55 Roman
Font size : 40 pt, 9 pt
Margins : 12.7mm (top, left, right, bottom)
Gutter (for columns) : 2p
Feedback
1. Are the explorations sufficient?
2. Does the expression match the meaning of the word?
3. On a scale of 1–5, how strong is the idea?
4. How can the work be improved?
Reflections
I realized that keeping track of my progress allows me to reflect on my actions and better understand and analyze what I do. On top of that, I'm gaining a better understanding of typography as a result of additional reading and research resources. All of this necessitates imagination and attention to detail.
Further Readings:

|
| Link for the book |









Comments
Post a Comment